Migrating From ContentM
Before You Migrate
It is helpful to understand what the ISD Site Editor allows you to do before you begin your migration. With ContentM, you weren't able to build a website in the most practical sense of the word. You could create multiple 'Classes', but each class only gave you one page to work with. The ISD Site Editor works differently. With the Site Editor you create one site, then you can create as many pages as you want in that site. This gives you more flexibility and more options for laying out a site to meet your needs.
Site Layout Tips
It's a good idea to think about your new site's layout before you start building. If you have multiple classes in ContentM, you may want to create one new page per class in the ISD Site Editor. Or you may want to split the old Class pages up and put them on two or three pages. The principles below (which I named myself!) may also help you decide how to layout your site.
Jace's Web Layout Principles
- Goldilocks Principle - Pages shouldn't be too long or too short. It IS okay to require your users to scroll to see all of a page, but you don't want them to have to scroll forever.
- Apples and Oranges Principle - Make sure all the content on the page is related (and the title accurately describes the content). If your content doesn't match the page title or the other content on the page maybe you need another page.
Old Site Files and Pictures
When you migrate your site from ContentM to the ISD Site Editor, you'll be able to copy and paste a lot of the text. However, images and links to files won't copy and will need to be uploaded to this site and reinserted in your page. We'll go over the upload and insertion parts in a bit, but before you start building your new site, it's a good idea to download all the images and files from the old site first.
Downloading Images
It's pretty easy to download images from your old site. It only takes a couple clicks.
- Right click on an image and choose 'Save Image As...' or 'Save Picture As...'.
- When the Save As dialog opens, find a folder to save the files to and hit 'Save'. Note: I would suggest creating a New Folder for all of your site images and files.
Downloading Files
If you've uploaded a file (PDF, Word Document, PowerPoint, etc) to your ContentM site, you'll need to download those as well. The steps for downloading files is very similar to downloading images.
- Right click on the link text for the file you want to download and choose 'Save Link As...' or 'Save Target As...'.
- When the Save As dialog opens, find a folder to save the files to and hit 'Save'.
Ready To Migrate?
Once you have your files downloaded and an idea for how you will layout your new site you're ready to start the migration.
Steps for an Easy Migration
Migrating from ContentM to the ISD Site Editor shouldn't take too long. Especially if you've read the tips above. The following steps will help ensure a smooth transition.
Step 1: Creating Your Site
The first step to using the ISD Site Editor is to create your new website.
Step 2: Add Pages
After your site is setup, it's helpful to create all the pages you think you'll need for the content you are moving over from ContentM. In most cases, a good rule of thumb is at least one page per Class page you have on ContentM. Go ahead, set those up now, it's okay, I'll wait.
Step 3: Add Blocks
I tried to make the ISD Site Editor as familiar as possible by recreating the concept of ContentM's panels. Mine are called blocks though. Think of them as the building blocks of your site. At any rate, it's a good idea to add some HTML blocks to your page so that you can copy over content more quickly. You may even have a 1:1 correspondence of blocks between your ContentM and ISD Site Editor pages.
Step 4: Copying Textual Content
Now is a good time to save your page.
With your page created and blocks added, copying the text from your old ContentM site is fairly straightforward. There are a couple of things you can do, though, to make sure the formatting doesn't 'get weird'. So, let's go through the steps to copy panel content from ContentM to ISD Site Editor.
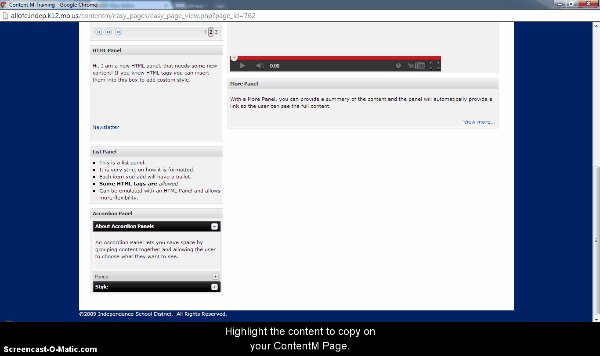
- Highlight the the text in one panel on ContentM.
- Press the Ctrl key and the 'C' key at the same time. This will copy the content to the clipboard.
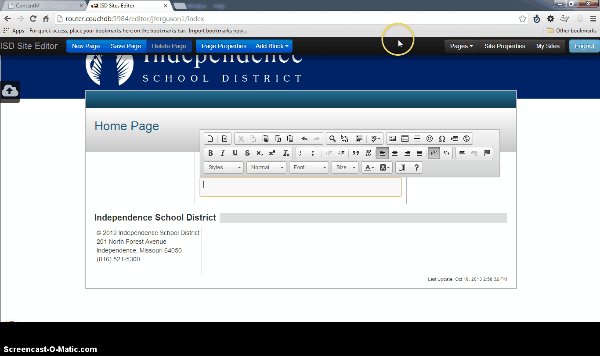
- Go to your ISD Site Editor page and click in an HTML Block. When the toolbar appears find and click this button:
 . It will open a window.
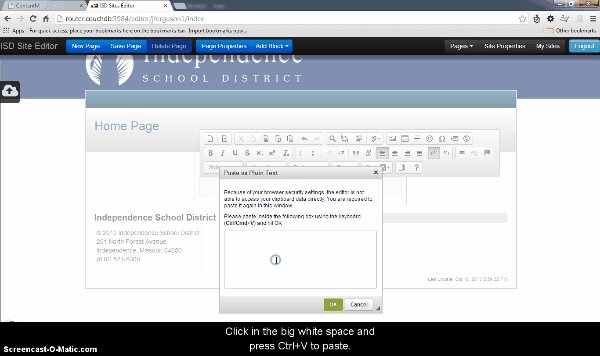
. It will open a window. - Click once in the big white spot in the window, then press the Ctrl key and the 'V' key at the same time. That will paste the contents of your Panel.
- Click Ok to insert the pasted content into your block.
- Continue on to the next Panel in ContentM and copy the text over to the ISD Sites Editor following steps one through five above.
Why can't I just paste it into the block? Well, by clicking the 'Paste as Plain Text' button ( ) you remove any of the formatting that ContentM put on the content. ContentM includes a lot of formatting that will ultimate hurt the look and usability of your page.
) you remove any of the formatting that ContentM put on the content. ContentM includes a lot of formatting that will ultimate hurt the look and usability of your page.
Why didn't my pictures transfer? Because the two systems operate on different servers, you can't simply copy and paste pictures. That's why in Before You Migrate we saved all the images, remember. You'll have to put them back manually.
I've skimmed the instructions above but I still don't think I understand. Here's an animated gif I think you'll enjoy.

Step 5: Reinserting Images
You saved your page, right? No? Do that now, please.
Now that you have your text copied over. You'll need to reinsert your images in the correct spot. Have you uploaded them yet? If not, open up that folder you saved everything to in the "Before You Migrate" section and drag your files to the cloud. Now, insert your images.
Step 6: Reinserting Links
Go visit your friendly save button before continuing. I'll wait.
Just like images, a lot of the links don't copy correctly or at all from ContentM. You'll need to reinsert them. (I swear, if you've made it this far, you're almost done!)
Step 7: Bask in Your Awesomeness
By now you should pretty much have everything rebuilt in the ISD Site Editor. Roll your chair back. A little farther. Perfect. Now, take in what you've created: a website that will be easier for everyone to maintain, and a nice little place to call home on the world wide web. It. Is. Awesome. Well Done!
PS. Make sure to hit save for good measure.