Blocks
Blocks Overview
The building blocks of your page content are called Blocks (go figure). The basic principle to page content is as follows:
- You choose a Page Type from the Page Properties or when you create a new page. That page type specifies where you can place blocks.
- Then you use the Add Blocks menu button to add blocks to the page.
- You can add as many blocks as you want and you can rearrange them and edit their properties and add content to them and write run-on sentences in them and things like that.
Types of Blocks
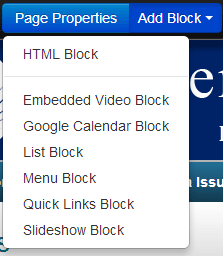
 Here's what you'll see when you click Add Block.
Here's what you'll see when you click Add Block.
It's a drop down list with the options:
- HTML Block
- Embedded Video Block
- Google Calendar Block
- List Block
- Menu Block
- Quick Links Block
- Slideshow Block
Clicking on any of the options in the drop down will create a new block of the type you clicked and it will add it to the 'main' column. The blocks will be discussed in more detail below.
Block Actions
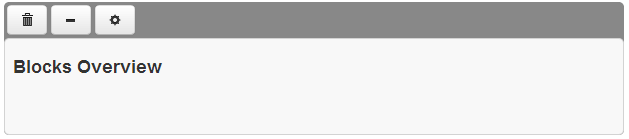
If you hover your mouse over a block, a special block toolbar will appear above it. This toolbar has three buttons and one special, secret power.

The buttons from left to right are as follows:
- Delete - It has a trash can on it. It will throw your block in the trash. It will not ask you if you really meant to click it. You can't get it back once a block is in the trash. Sorry, it's gone forever.
- Hide - It has a minus sign on it. It will remove the block from the page, but it doesn't actually get rid of it completely. It just goes somewhere special for retrieval at a later date. A MUCH LATER DATE. Note: I haven't actually added the feature to retrieve hidden blocks. It's on a list somewhere. So, be careful when you use it, because until I get that feature finished, you can't get your hidden blocks back.
- Block Properties - It has a cog (or gear) just like the Panels did in ContentM. Clicking it opens up a little window with some options. You can find out more about those options in the next section.
Special, Secret Block Menu Power - Moving the Block
You can move the block by clicking anywhere on the block toolbar that ISN'T a button. The mouse cursor will turn into a four-point arrow and let you drag the block to rearrange its order or to move it into another column.
Moving a Block into an Empty Column
There is a bit of quirkiness when it comes to moving the first block into an empty block column. When you click, hold, and drag the block, make sure you do not let up of the mouse button until you see the faint yellow outline below where you want to drop the block. If you don't wait for the outline, the drop will not function correctly. If the outline never shows up, quickly wiggle your mouse in small circles over the area where you want to drop the block until the outline shows up. Seriously, just wiggle the mouse and it will eventually work. It's a known quirk that's on a list to be fixed.
Block Properties
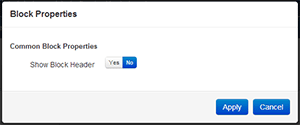
Each block has a set of properties tied to it. For the majority of the blocks, the only property is whether or not to show the block header. However, a couple of the blocks, like the Google Calendar Block and the Slideshow Block, have a few more options.

The typical block properties window only has one option.
Specific Blocks
There's a very good reason why this block is the first in the list. It is the most flexible and useful of all the blocks. You would be wise to use this block for nearly anything you want to add to your site. It can be used to insert images, create links, build tables, embedding items from other sites, typing paragraphs of texts, and anything else you can imagine. If you're having trouble deciding which block to use, then use this one. It is the block you are looking for. The HTML block toolbar has a lot of different icons. Check out the full instructions for details on how to insert images, insert links, and format block content.
This block can be helpful if you want to quickly embed a video from YouTube or Vimeo. Simply copy the URL into the block and you're finished. The video will be embedded in your page. Note: Vimeo and YouTube are blocked for students when they are using technology on the district network. They will not be able to see these videos from inside the district.
Note: Support for YouTube is tricky due to a bug. Instead of using the Embedded Video Block, YouTube videos can also be embedded with the following instructions using a normal HTML Bloc:
- Add an HTML block to your page.
- Go to your video on YouTube.
- Below the video is a 'Share' button, click it to expand that section.
- In the Share Section click the Embed tab.
- Copy the text that the Embed tab provides you. It will already be highlighted so you just need to press Ctrl C on your keyboard.
- Now return to the ISD Site Editor and left click once inside the HTML Block you added.
- When the toolbar appears, click the Source button at the end of the first row.
- In the window that appears, paste (Ctrl V) the code you recieved from YouTube.
- Click OK on the Window.
- Save the page.
Got a calendar you want to display on your webpage? This is the block you should use! This block allows you to integrate public Google calendars into your website. You can embed as many calendars as you want into this block. The events from each calendar will be color-coded for easy identification. This block does require some setup, so you may want to read the full instructions for its use.

A hortizontal menu bar in the wild.
The horizontal menu block isn't like other blocks. It is a special block. The reason it is special is because a page either has one or it doesn't. It isn't something that you can add from the Add Block menu bar option. Currently, the default theme has support for a horizontal menu on each of the four different page types. When you hover over the horizontal menu block, the buttons Edit Menu and Remove Menu will appear. You can add a menu to this section by clicking the Edit Menu button and choosing a menu from the list that will be shown. If no menus exist, you'll have to create one. Check out the full instructions for this block to learn how to make and edit horizontal menus.
List Block
I highly suggest you use the HTML Block instead of this one. It is much more flexible. This just lets you add a list of text. The list can be numbered or bulleted. You can't even format the text. It's a pretty pathetic block, so use the HTML Block instead.
Menu Block
This special little block may soon find that it is no longer as useful as it once was. When added to a page, this block creates a list of links to the other pages on your site. The problem is, when you add another page to your site, you have to go back to each page that has a menu block and re-save the page. It's kind of a pain. Now, however, the ISD Site Editor supports a horizontal menu bar across the top. And the horizontal menu bar updates every page for you when you change the menu links. Try the menu bar before you start using this block.
Quick Links Block
Are you really sure you want to use this block? The HTML Block is probably a better choice. No? Okay, well, all this block lets you do is create a bulleted list of links. It won't even do a number list!? And you can't even format the text. See, I knew you didn't really need this block. The HTML Block is a better friend.
This fun block lets you add a bit of splash and pizzazz to your page. You can create a slideshow of images (and captions if you choose) that will automatically progress through the list of images so your users don't have to click a thing. SO FUN!
This block lets you insert a Twitter feed into your site. In order to use this block you must first create a Twitter Widget in your Twitter account. Check out the full instructions for all the details.